Google広告のコンバージョン設定について、タグの設置で苦労し、1週間近くかかってしまったお話を備忘録として記事にしました!

タグがうまく設置できなかった原因
後述しますが、結果としてうまくタグが設置できない原因になっていた項目をリスト化します。
- ロリポップのWAF設定
- イベント スニペットをコンバージョン ページに実装 を難しく考えすぎた
- SWELL設定「高速化」スクリプトの遅延読み込み にGoogleの各種tagを指定していた

順番に見ていきます!
前提として、【Google広告】の グローバル サイトタグとイベントスニペットのコードを取得している前提で進めさせて頂きます。
弊社の場合は、運よく【Google広告】の担当者さんがついてくれたので、Googleの テクニカルソリューションチーム につないで頂き、googlemeet で画面を共有しながら担当者さんの方でコードを作って頂きました。
自分で作る場合は、Google公式サイトやブログ記事などを参考にして下さい。
Google広告の管理画面から作成可能
SWELL にグローバル サイトタグとイベントスニペットを設置

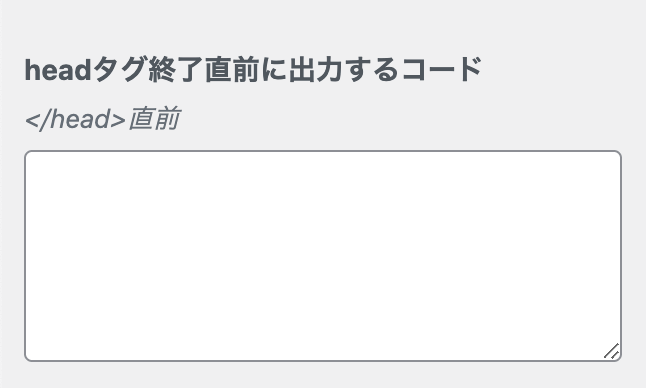
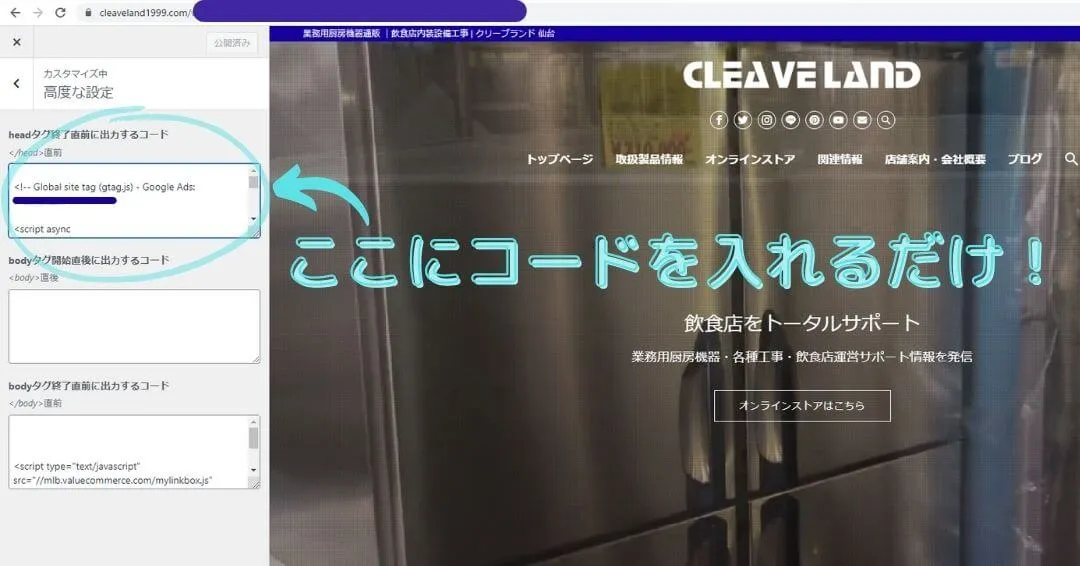
headタグに出力したい任意のコードを入力する

ここに任意のタグを入力して、設定を保存するだけでOKです。
SWELL公式サイトで使い方が案内されています。

イベント スニペットも難しく考えなくても大丈夫
Google広告の公式ページをみると
イベント スニペット
ウェブサイト コンバージョンをトラッキングするには、イベント スニペットをコンバージョン ページに実装する必要があります。グローバルタグのスニペットの後であれば、コード内の任意の場所に挿入できますが、最適なトラッキング精度を得るには
引用元:https://support.google.com/google-ads/answer/7548399?hl=ja<head>セクション内に配置することをおすすめします。
このように記載されています。実際弊社も上手くタグを設置できず、Googleのテクニカルソリューションチームの方も wordpress 側のことはサポート外なので原因がわからず、公式サイトと同じ「イベント スニペットをコンバージョン ページに実装する必要がある」ことを案内されました。

結果としてこのことが、難しく考える原因となってしまいました。
そこでSWELLの過去フォーラムを確認したところ同じ質問をされている方がいらっしゃいましたが、解決済みになっておらず、
フォーラムに本記事の内容を投稿したところ、質問者様から返信があり、Google Tag Manager を使う方法で解決されたそうです。ご紹介いいただいた動画を本記事まとめ項目に入れていますので、そちらもご参照下さい。
コンバージョンを細かく図りたいイベントスニペットを設置する個別のページの headタグ内に 出力しなければならないのか?などいろいろ難しく考えてしまいました。
わざわざサーバーから親テーマの header.php をダウンロードして、子テーマにアップロードし、そこにグローバル サイトタグとイベントスニペット を埋め込んだり、SWELLには最初からカスタマイザーで設定できるのに「Insert Headers & Footers」や 「CSS & JavaScript Toolbox」などのプラグインを試したりしましたが、時間の無駄なのでやめましょう!
弊社の場合は LP機能 で広告用のランディングページを作っており、そのLPページの個別のheadタグ内にイベントスニペットを設置 する方法がわからずに、wp_headフックでページを判定し、出力しなければいけないのかなどいろいろ調べてサーバー側をいじったりしましたが、ページが真っ白になりました。すぐに復旧できたから良かったものの、素人はサーバー側のファイルをいじったりするのは絶対にやめた方がいいです。
記事冒頭でも触れましたが、結果として原因になっていたのは、
- ロリポップのWAF設定
- イベント スニペットをコンバージョン ページに実装 を難しく考えすぎた
- SWELL設定「高速化」スクリプトの遅延読み込み にGoogleの各種tagを指定していた
上記の3つです。
結論からいうと、公式サイトの イベント スニペットをコンバージョン ページに実装する必要がある という案内を難しく考えず、
シンプルに 「カスタマイザーの高度な設定」 の 「headタグ終了直前に出力するコード」に グローバル サイトタグとその直ぐ下にイベントスニペットコードを入力するだけです!


では何故こんなにかんたんなことで1週間近くも上手く配置できなかったのでしょうか。弊社の例を見て行きたいと思います!
403エラーの対処・原因(ロリポップサーバーを使用している方)
実は、Googleの 担当者 さんはとても段取りが良くて、当日の googlemeet でのタグ配置作業がスムーズに進むように前日にコードを送ってくれていました。
その段階で、
カスタマイザーの設定で「何かうまくいかなかったようです。」というエラーが表示
されてしまったので原因を調べたところ、SWELL公式サイト に ロリポップのWAF設定 が原因であるとの記事が出ていました。


原因がわかったので、打ち合わせ当日にWAF設定を無効にしようと、たかをくくっていたのがあとあと問題を長引かせることになってしまいました...
打ち合わせ当日は、バタバタしていて Googleの 担当者さんとの打ち合わせが始まると同時に WAF設定を無効にしました。
googlemeet で画面を共有しながら、いざ頂いたコードをカスタマイザーでheadタグ内に貼ってみると...
何度やっても「何かうまくいかなかったようです。」というエラーが表示
ここでロリポップのWAF設定 が原因ではないのでは?という勘違いをしてしまいました。この勘違いのせいで、前項でも記載したような子テーマをつくってみたり、個別のページの headタグ内に 書き出すためにファイルを探す方法を調べたり、wp_headフックについて調べてみたりと、貴重な Googleの 担当者さんとの打ち合わせ時間を消費してしまいました。
5分から10分程経過しないと反映しない!
これから同じ設定をする方に注意いただきたいのですが、ロリポップWAF設定画面には、WAF設定 を無効にしてから反映されるまでに 5分から10分ほど時間を要しますと小さく表記されています。画像は拡大したものですが、実際の画面にはかなり小さな文字で表記されているので見逃してしまうと思いますのでご注意ください。


5分から10分程度時間を置けば普通に反映できるようになります。シンプルにそれだけのことでした...
時間がきてしまったため、その後はメールでのやり取りとなり、WAF設定が原因ではないと私が勝手に勘違いしてしまったため、再度WAFを有効にしてしまい..... 問題を長期化させてしまいました。
何度か確認してもらいましたが下記のようなメールを頂きました。
お世話になっております。テクニカルソリューションチームの〇〇です。
ご返信ありがとうございます。
ご確認したところ、https://cleaveland1999.com/lp/store-shopping-yahoo/(広告用に作成したランディングページ) にはコードが反映されておらず、コンバージョンの計測ができません。
コンバージョンを計測するためには、
1.ランディングページからコンバージョンを計測するページまでの導線となりうるすべてのページに Google 広告のグローバルサイトタグを設置していただき、
2.コンバージョンを計測したいページの Google 広告のグローバルサイトタグの下にイベントスニペットを設置していただく必要がございます。
グローバルサイトタグ
<!-- Global site tag (gtag.js) - Google Ads: 〇〇 -->
以下コード.....
イベントスニペット
<!-- Event snippet for 〇〇ボタンクリック conversion page -->
以下コード.....
Google担当者さんは wordpress 側のことについてはサポート外なので、このようなメールが来るのは当然だと思います。
ですが、私の方には知識がないためWAF設定を無効にしてタグが設置できないとなると、何が原因かわからず
繰り返しになりますが、
コンバージョンを細かく図りたいイベントスニペットを設置する個別のページの headタグ内に 出力しなければならないのか?などいろいろ難しく考え、わざわざサーバーから親テーマの header.php をダウンロードして、子テーマにアップロードし、そこにグローバル サイトタグとイベントスニペット を埋め込んだり、SWELLには最初からカスタマイザーで設定できるのに「Insert Headers & Footers」や 「CSS & JavaScript Toolbox」などのプラグインを試したり、個別のページの headタグ内に 書き出すためにファイルを探す方法を調べたり、wp_headフックについて調べてみたりと無駄な作業につながってしまいました。
重ねて注意しますが
弊社の場合は LP機能 で広告用のランディングページを作っており、そのLPページの個別のheadタグ内にイベントスニペットを設置 する方法がわからずに、wp_headフックでページを判定し、出力しなければいけないのかなどいろいろ調べてサーバー側をいじったりしましたが、ページが真っ白になりました。すぐに復旧できたから良かったものの、素人はサーバー側のファイルをいじったりするのは絶対にやめた方がいいです。
埋め込んだタグが発火(正常に動作)しない原因
だいぶ遠回りしてしまいましたが、WAF設定が原因であることがわかり無事に設置ができました。ですが、私の段取り不足のせいで、Googleの 担当者 さんとの打ち合わせの終了時間がきてしまい、メールでのやり取りが続きます。
設置が無事に完了したので、タグの発火(正常に計測できているかどうか)を確認して頂いたところ、タグが発火できていない旨の連絡がありました。
お世話になっております。
テクニカルソリューションチームの〇〇です。
ご連絡ありがとうございます。
先ほど、https://cleaveland1999.com/lp/store-shopping-yahoo/ を検証ツールで確認したのですが、前回お送りしたコードがそのままの状態で設置されていないため、動作していないようです。(ページのソースを表示ツール参照)
グローバルサイトタグ及びイベントスニペットがお送りしたままの状態で設置されていないと正しく動作しません。
弊社の場合、ブラウザは chrome を利用しているので 右クリック または「Ctrl+U」で「ページのソース」を表示して headタグ内 の該当コードを確認したところ、確かに Google担当者さん から頂いたコードがそのまま書き出されていませんでした。
原因を調べたところ
SWELL設定「高速化」スクリプトの遅延読み込み 設定が原因
でした。
遅延読み込みコードが書き足されることによって、タグが正常に発火(動作)しなくなってしまうようです。
少し話が反れますが、実はサーチコンソールからの モバイル LCP の改善指摘でいろいろSWELL ユーザー様のブログ記事等を参考に、高速化の設定をいじっていました。
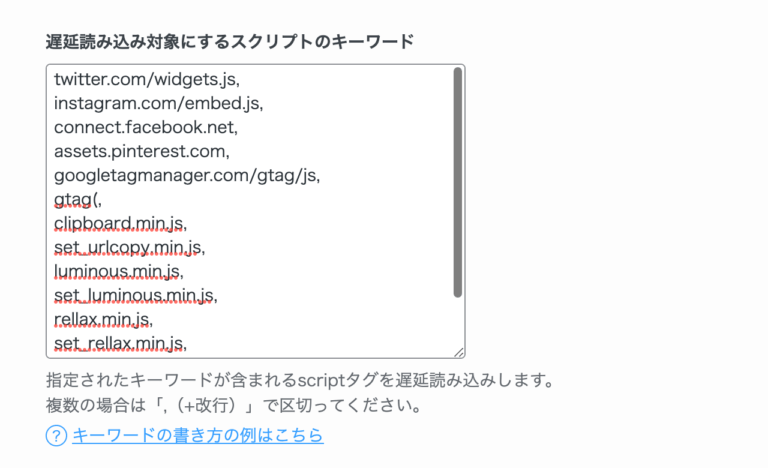
その中で、Googleの各種タグもサイトスピードに悪い影響を及ぼすような記事をいくつか見かけ、その対処方法として SWELL設定「高速化」スクリプトの遅延読み込み 設定で 「遅延読み込み対象にするスクリプトのキーワード」にGoogleの各種タグを指定していたことで、タグが正常に発火していませんでした。


これに気づき、Googleの 担当者 さんに連絡したところ chromeの右クリック・ページのソースを表示ツールで見たときでも、そのままのコードで書き出されないとタグが発火しない可能性が高いとの事で、Googleの各種タグを 「遅延読み込み対象にするスクリプトのキーワード」指定から外したところ、ようやく正常にタグが発火してくれました。
ページの表示速度を改善する為に、SWELL公式サイトで案内されている
「遅延読み込み対象にするスクリプトのキーワード」設定について

こちらを参照に各種キーワードを設定した場合、サイト全体で上記スクリプトを遅延読み込みしてしまいますので、今回のランディングページでのイベントスニペットが正常に発火(動作)しなくなっていました。
弊社の※今回の例のように
※特定の投稿ページや固定ページ、ランディングページだけ遅延読み込みをOFFにしたい場合
特定のページだけ遅延読み込みをOFFにする場合は

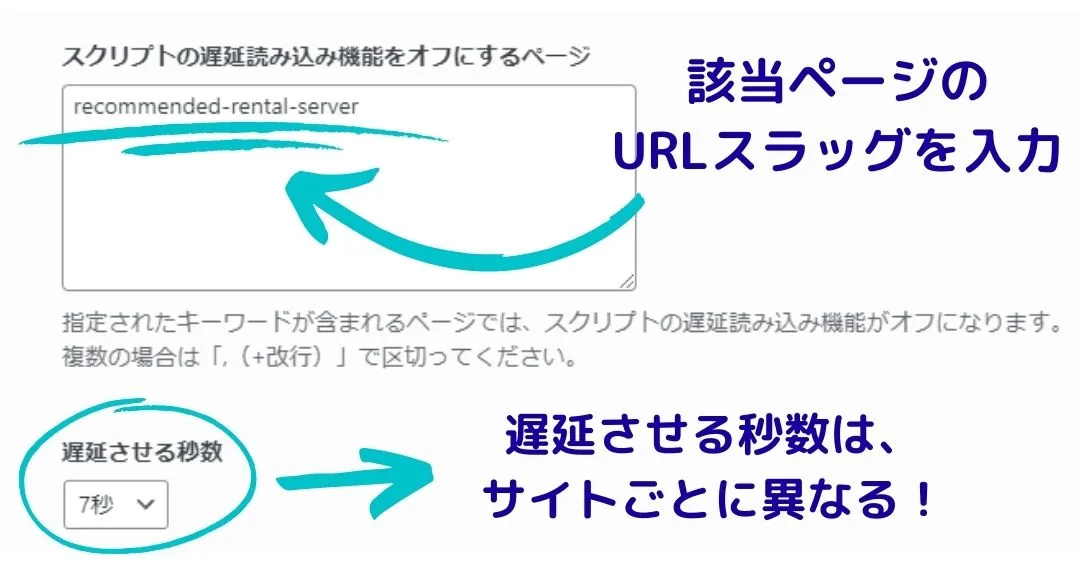
SWELL設定の「高速化」→「遅延読み込み機能」→「スクリプトの遅延読み込み機能をオフにするページ」のところに、遅延読み込み機能をオフにしたいページのURLスラッグを入力すれば、Google広告のイベントスニペットも正常に発火(動作)してくれるようになります。
参考に、遅延させる秒数についてはフォーラムにて開発者様が言っているように、サイトごとで最適な秒数が異なるようですので、ご自身で検証して設定してください。
タグの発火を確認する方法
最後に、Googleの 担当者さんに教えて頂いた「タグの発火を確認するchromeの拡張機能」をご紹介させて頂きます。
プラグインの名前は「Google Tag Assistant Recordings」(タグアシスタント)です。
その後、一旦隠れてしまいますが、Chrome のツールバー右上にある、拡張機能用の(ジグソーパズルのような)マーク をクリックするとグループ化されています。
[Tag Assisntant by Google] の青いタグマークのアイコン を探して、その右横にある3つの ● が縦に並ぶアイコン
をクリックした上で、「ピンで固定する」をクリックして、ツールバー上に固定して表示できるようにします。
その後、Tag Assistant (by Google) の青いタグのマーク をクリックし、「Enable」するか、 もしくは、表示された画面、左下のセレクター [Validate selected pages] をクリックし、それを下の [Validate all pages] に変更した上で、Done をクリックし、必要に応じて「許可」や 「Allow」をクリックして追加して下さい。([Record] は押さないでください。)
該当のサイトを訪れ、ページをリロードしてから、タグアシスタントのアイコン をクリックすると、そのサイトにどの Google タグが設置されているかを判別できるようになります。

弊社のサイトの例でみると、タグを6個配置しているので、正常に配置されていることがわかります。
サイト上でコンバージョンにつながる動作(例えば、フォームの送信完了等)を行い、タグアシスタントの中に「Google Ads Convesion Tracking」というエントリーが増えていれば、コンバージョンタグが正しく動作しています。

例えば、弊社のサイトの例でみると「お問合せ」ボタンにイベントスニペットを設定しているので、一度「お問合せ」をクリックしてから再度元のページをみると、タグの数が「6」→「7」になっているのがわかります。「Google Ads Convesion Tracking」というエントリーが増えていることも確認できれば、正常に動作していることがわかります。
ページの表示速度が気になる方は
サイト全体の速度は申し分ありませんが、遅延読み込みをOFFにしたLP(ランディングページ)は他のページに比べると若干速度が低下してしまいました。

ですが、このLP(ランディングページ)に関しては広告の効果、コンバージョンの測定が第一の目的ですので仕方ないかなと考えています。

gtag.js の遅延読み込みを無効にした該当のランディングページは、その他のページに比べて、若干速度が落ちてしまいました。
弊社では、ロリポップの「ハイスピードプラン」を利用しています。ロリポップでは「ハイスピードプラン」「エンタープライズプラン」に第4世代のWebサーバーともいわれる LiteSpeed Cache を採用しています。高速化だけでなく、高負荷時の安定性に優れています。


実際に弊社のモバイルサイトでも劇的な速度改善がみられました!

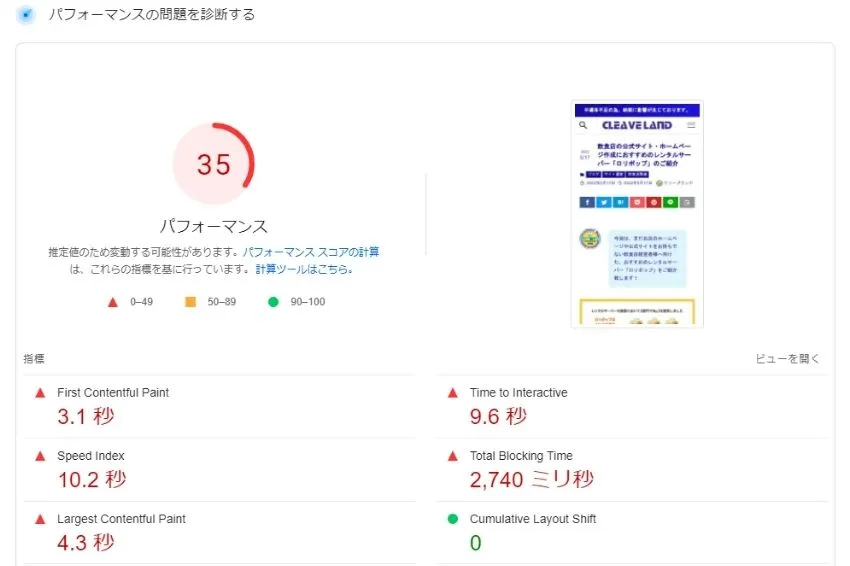
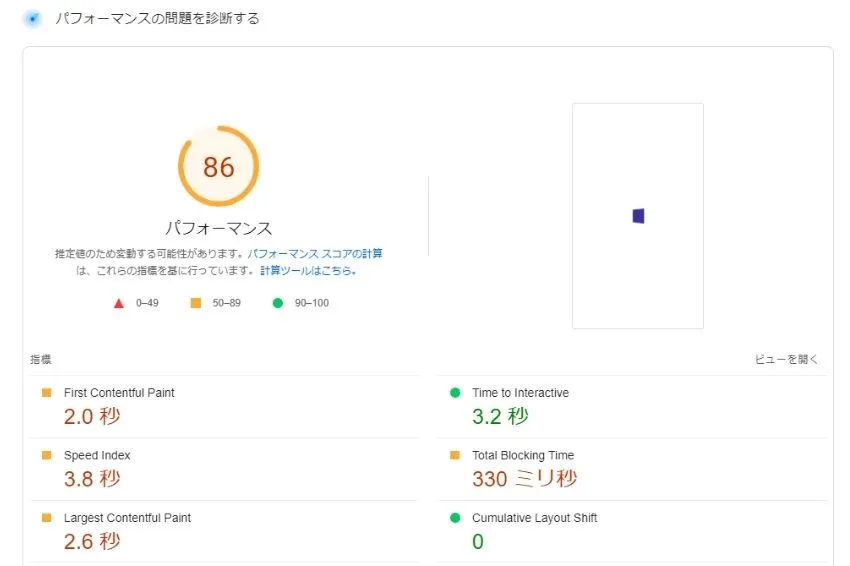
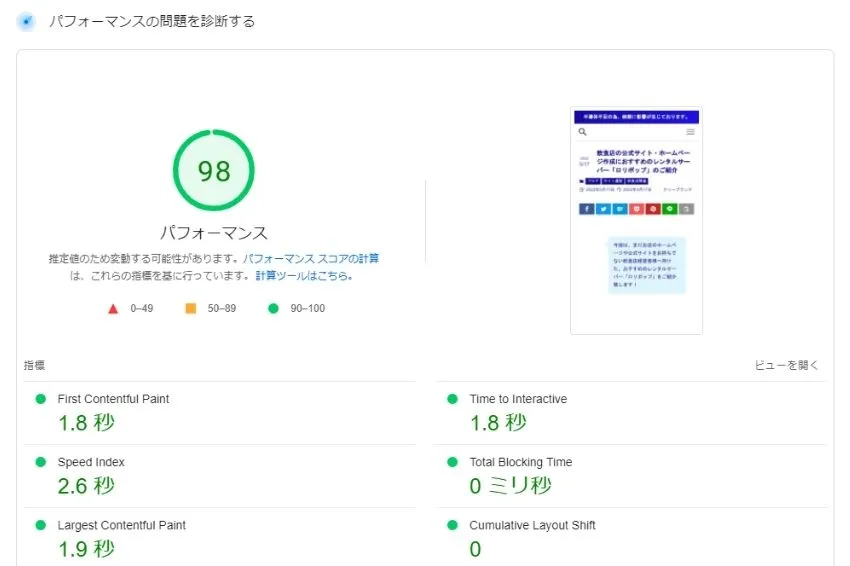
実際に PageSpeed Insights で計測すると、LiteSpeed Cache プラグインを有効にした時は、無効時にくらべて「35」→「98」と劇的なスコア改善がみられました。
WordPressなど、様々なCMSとの相性を重視し、第4世代のWebサーバーともいわれるLiteSpeedを採用。高速化だけでなく、高負荷時の安定性に優れています。
引用元:https://lolipop.jp/service/specs/lite-speed/
難しい話は割愛させて頂きますが、今まで一般的によく使われていた「Apache(アパッチ)」というサーバーの機能を残しつつ、数十倍高速化されたものでサイトの表示速度に良い影響があります。
まとめ
いかがでしたでしょうか。今回は wordpress テーマ SWELL で作成した LP (ランディング)ページにGoogle広告のグローバル サイトタグとイベントスニペット を設置する方法をご紹介しました。
弊社の場合はロリポップサーバーを使用していましたので、ロリポップのWAF設定を有効にしていたことでカスタマイザーの高度な設定から headタグ内 への設置ができなかったことと、高速化設定で「遅延読み込み対象にするスクリプトのキーワード」にGoogleの各種タグを指定していたことが原因でした。
原因を探る過程で、WAF設定を無効にしたり再度有効にしたりしたタイミング・WAF設定無効化のタイムラグなどと運悪く重なりあってしまい路頭に迷う結果となってしまいました。
Google広告やアナリティクス、サーチコンソールなどのタグを設置している方も多いと思いますが、最近はサーチコンソールからのモバイルLCP指標の改善通知などもあり、高速化設定において、「遅延読み込み対象にするスクリプトのキーワード」にGoogleの各種タグを指定している方も多いのではないでしょうか。お使いのサーバー環境や高速化の設定などによって、タグの設置に弊害となる事象が生じるようなのでご参考にしていただけると幸いです。

無事にグローバル サイトタグ とイベントスニペットが設定できました!コンバージョンを計測して広告の最適化などに役立てたいと思います。
Google Tag Manager を使う方法
複数のタグを管理される場合、タグの管理の方法には Google Tag Manager を使う方法もあるようですが、関連記事は多数でていますので、今回は割愛させて頂きます。

Google Tag ManagerはWEB制作会社さんや広告運用代行をされるような会社さんなどが、クライアント企業様などの広告運用代行を受けた際にコンバージョンを計測するのに非常に役立つツールのようです。
▼Googleタグマネージャーとは?分かりやすく解説